Out of the box, Sublime Text isn't much to speak of, but in the right hands, with the right helpers, it can be an incredible tool. Here are some must have's when it comes to customizing your IDE...
First thing's first, install Package Control. It's easy to do and easy to work with. Installing packages is as easy as opening the command palette and typing a couple lines.
Appearance
Our first order of business is making Sublime actually look 'sublime'... Choice of theme and color-scheme is largely a matter of preference, so I'll just be sharing what I like, but I encourage you to check out what's out there.
To explore what's out there, check out Color Sublime, their site lets you demo a massive library of color-schemes in the language of your choice. They also have a great plugin that allows you to easily switch between and download themes.
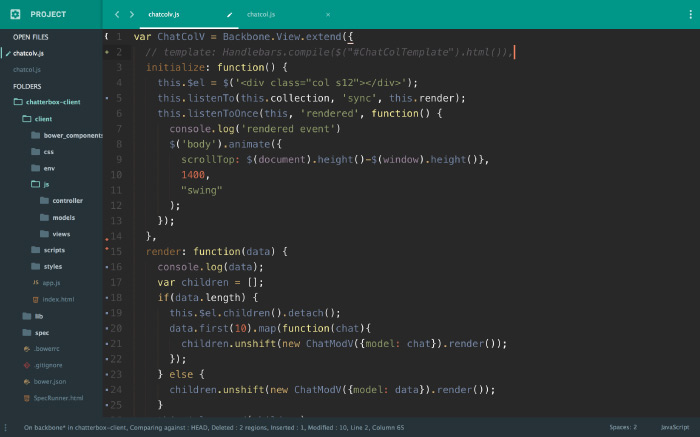
I prefer a mid-tone, low contrast theme when coding; this is how my IDE is styled:

I achieved this look using the following packages:
- Material Theme
- Material Theme -- Appbar
- Predawn Twilight Theme -- for syntax color-scheme
In my user preferences:
{
"bold_folder_labels": true,
"caret_extra_bottom": 2,
"caret_extra_top": 2,
"caret_extra_width": 2,
"caret_style": "phase",
"color_scheme": "Packages/Predawn Twilight Theme/Predawn Twilight.tmTheme",
"font_options": ["gray_antialias"],
"font_size": 18,
"line_padding_bottom": 3,
"line_padding_top": 3,
"material_theme_tree_headings": true,
"overlay_scroll_bars": "enabled",
"theme": "Material Theme.sublime theme"
}Functional Appearance
Alright, now that your IDE looks pretty, lets make the appearance provide more insight. The first step in finding a solution that suits your workflow is to identify any problems or inefficiencies in your workflow.
The first that stood out to me, as one who works with JavaScript on a regular basis, is the syntax highlighting. I don't mean the color-scheme, but the actual tokenization of your code that decides what the colors should be.
Syntax Definitions
One might still argue that this falls into the realm of appearance, but I find it incredibly handy in spotting basic syntax errors at a glance. The syntax highlighting that ships with sublime text has poor support for ES6, and utterly fails when it comes to developing applications with React and their JSX syntax.
You might have heard of Babel before, it's a tool commonly used to transpile JS & JSX files to more backwards-compatible ES standards for the purpose of wider browser support. Well this particular library is for improving the syntax highlighting of those filetypes. Just install it and with an open JS or JSX file, select: view > syntax > open all with ... > babel > javascript.
The Gutter
Awesome, so now our files are looking as they should... The next pain point was lack of information on the state of the project repository. I'm not a fan of running git diff in the terminal to check if a line has been changed, thankfully, there is a simple tool for just this.
This places unobtrusive icons in the left gutter of your open file that indicate changes that have been made since your last commit. Just install and go! We'll come back to git a little later to further integrate the beauty of git.
To wrap things up as far improving the functionality of your editors appearance I'll cover a couple, less tech-specific, utilities.
I don't think I need to comment on their usefulness, they do what you'd expect out of the box, but they are capable of much more; check out their documentation if you're curious. Now, let's take it to 11...
Functionality
Time for the magic. Most IDE's are what you make them, Sublime Text especially so. I particularly like this; ST does one thing and it does it well: it edits text.
As a developer, you should always be sharpening your tools and adapting them to your needs. I'll share some of the packages that have stood out to me as particularly handy, but I encourage you to explore more of the many tools out there and adapt your editor to your needs.
Back to git... Lets make it sublime, seriously:
This is an awesome package that lets you use git from the sublime command pallet; I could talk for a while about what this package does, but to avoid boring you with the fine details of git, I'll let you explore its functionality on your own.
Using SublimeGit with GitGutter is just awesome when it comes to keeping track of and managing your changes. If you really do want to have a deep conversation about git, shoot me an email and we'll chat!
On to the next: build tools. I love build tools; my guilty pleasure is optimizing dev-ops for NodeJS applications, seriously...
While I do enjoy the feeling of building from the command-line, sometimes it's inconvenient to jump away from your editor to do so; I'm talking file-tree generation tasks, testing, linting, etc:
*drops mic
Again, both are things that I can speak at length about, so for the sake of brevity, I'll leave you to it. If you have any questions about any of the tools or just want to chat about the merits of rebasing, feel free to get in touch.
